
I recently launched a new site: Web Fish Daily. It is, more or less, a curated selection of front-end web dev links, updated daily, wrapped in a simple and friendly presentation. I figured it would be a great way to stay on top of things and help others do the same. Besides that, I just had the itch to take on a new side project and play with new stuff. In that regard, huge success!
Update: I had a grand time creating Web Fish Daily, but have since shut it down. If you’re interested, the code is now open source.
KeystoneJS
Web Fish Daily runs on KeystoneJS, which is powered by Node.js and MongoDB. In a nutshell, KeystoneJS is a CMS platform that serves as the glue holding everything together.
Setup was fairly easy. Install the prerequisite Node.js and MongoDB, run the Yeoman generator, and you’ve got a great sample app to pick apart. KeystoneJS prefers Jade and Less out of the box, but I opted for Handlebars and Sass without issue. It also comes pre-baked with Bootstrap, if that’s your thing (it was overkill for me, so I simply removed it).
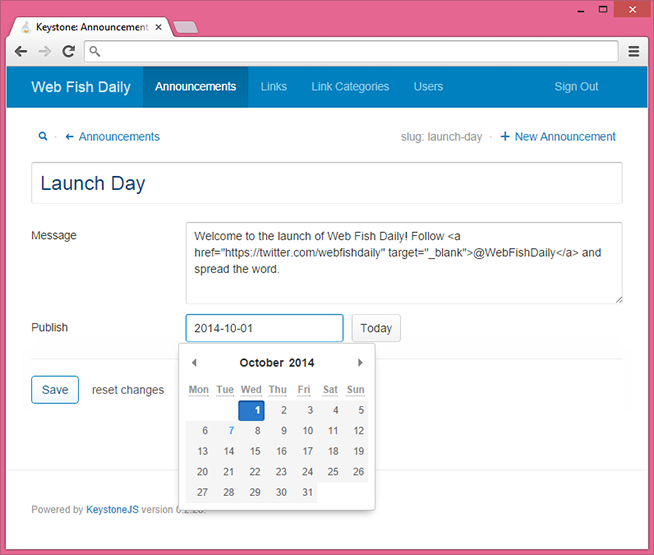
KeystoneJS does a lot for you. For example, here’s the data model I use for announcements on Web Fish Daily:
var keystone = require('keystone'),
Types = keystone.Field.Types;
var Announcement = new keystone.List('Announcement', {
track: true,
autokey: { path: 'slug', from: 'headline', unique: true },
map: { name: 'headline' },
defaultColumns: 'headline|60%, publish|20%, createdBy|20%',
defaultSort: '-publish'
});
Announcement.add({
headline: { type: Types.Text, initial: true, required: true },
message: { type: Types.Textarea, initial: true, required: true },
publish: { type: Types.Date, initial: true, required: true, index: true }
});
Announcement.register();From that, KeystoneJS will set up the collection in the database and give you a full admin interface (create, read, update, delete, list) to work with it. Massive time saver.

If you need a highly customized admin UI, or multiple user accounts with different permissions, then KeystoneJS probably isn’t for you. But for basic CRUDL, the ease of development is a huge plus.
OpenShift
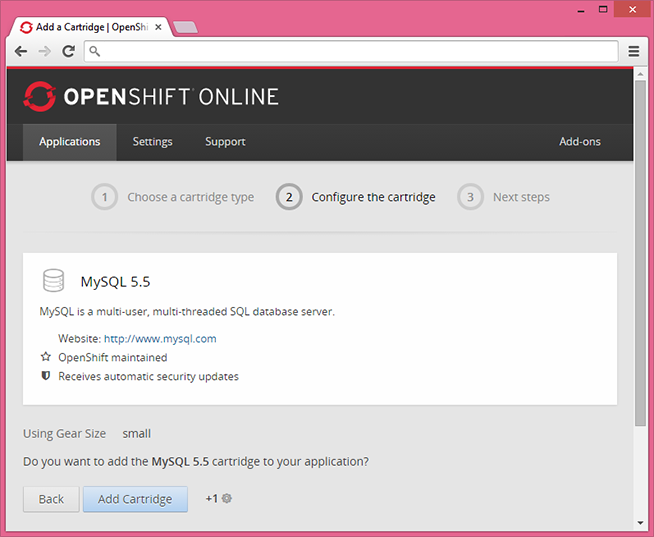
This project was all about trying new things, so I passed on the old-school shared hosting I typically use and went with OpenShift, a PaaS (platform as a service) solution.
The basic concept revolves around “gears”. You get 3 gears for free and can buy more if needed. Want to run Node.js? That’ll cost you a gear. Need MongoDB? That’s another gear. Jenkins for continuous integration? Actually, that one’s free. You can also spend gears to add memory and disk space. It’s fun in a way, but it also feels a lot more practical. You buy exactly what you want, in quantifiable pieces, with the freedom to downgrade or upgrade as needed.

There’s a web interface for administering your web apps, but you also have full command line control via the OpenShift client tools. This is great for scripting tasks or automating maintenance.
OpenShift also integrates with Git, making deployment super easy. With a little help I was able to reduce my deployment process to a single command:
git push openshift HEADOther Bits
Web Fish Daily shows a live countdown for when new links will be published. Simple idea, surprisingly difficult to do. In a word: timezones. It took a lot of planning to coordinate my development machine (PST), the production server (EST), dates and times stored in the database (GMT) and visitors’ computers (could be anywhere!). I couldn’t have done it without Moment Timezone.
This is the first site I’ve made without any raster images. It’s all Font Awesome scalable vector icons, SVG, and CSS.
Big thanks to Joni Trythall for creating the fishy mascot for Web Fish Daily. It turned out great and really helped deliver the friendly vibe I was aiming for.
Thanks for reading. Follow @WebFishDaily if you want to keep in touch with the project. If you want to contribute links to be featured, send them to webfishdaily@gmail.com.
