Hello and welcome to Coder’s Block v6! There’s a new coat of paint for sure, but the biggest change for this site is the shift to GatsbyJS. This was my first time using GatsbyJS, so I wanted to talk a bit about the experience.

Going Static
Previously, Coder’s Block was half C# .NET, half WordPress (PHP and MySQL). It served me well, but I started thinking about the complexity of my back-end and how I didn’t really need it all. So I looked into static site generators and settled on GatsbyJS.
For those unfamiliar, a static site is one that is fully generated into static pages and assets before deploying. There is no server-side code to create or update pages while your site is running, because it’s all done ahead of time.
This creates some limitations, but for a simple portfolio/blog site like mine, it’s not a problem. And the benefits are great. No server-side code means less complexity on the back-end. Pages are served more quickly, since they’re all static and cacheable. It’s also more secure, since there are less things to patch and less things to get hacked.
Simpler, But Not
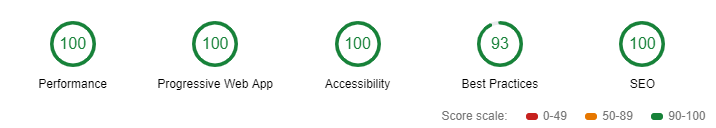
The first mistake I made was thinking that GatsbyJS was simple. It’s not, but that’s not a bad thing. Sites built on GatsbyJS are crazy fast because GatsbyJS does a lot to make it that way. It also makes it super easy to create your site as a progressive web app and checks for accessibility issues when you build. GatsbyJS helped me make a better site with some impressive Lighthouse scores.

I’m missing 7 points for not using HTTP/2 because I’m deploying to Heroku which doesn’t support it yet. Bummer, but not GatsbyJS’s fault.
However, I do not recommend GatsbyJS for non-developers. Getting image processing to work on Windows was surprisingly difficult. Seemingly simple customizations may require you to create React components or modify GraphQL queries. I was itching for more practice with React, so this was actually a bonus for me, but if you want to publish a blog without getting into code then you’re probably better off using Medium or WordPress.
That said, GatsbyJS does have solid documentation, many starter packs to get you going, and a healthy collection of useful plugins. It took me a long time to make this site because I went down a lot of rabbit holes (I tend to do that with side projects), but if you’re reasonably tech savvy and don’t do that, you could certainly get a GatsbyJS site running fairly quickly.
Data From Anywhere
One of the things that can help you get a GatsbyJS site running quickly — and also one of its big selling points — is that it can consume data (such as blog posts) from all kinds of sources, which you can query using GraphQL. So you can continue to use your existing content management system, but display everything on your fancy new GatsbyJS site. There are source plugins for WordPress, Ghost, and many others.
In my case, I wanted to stop using WordPress entirely, so I opted to migrate all my blog post data into Markdown files. If you’re in a similar situation, I made a node script to do it for you: wordpress-export-to-markdown.
My new projects page pulls data from a JSON file, which GatsbyJS sends through the same GraphQL interface for me to query. It’s just really nice to have so many options for how to keep your data and have GatsbyJS be cool with all of it.
A Smoother Workflow
I really dig my new workflow for writing and publishing blog posts. I’m writing this in Markdown using my favorite editor. I have GatsbyJS running on my localhost, showing me what the blog post looks like in real-time. I save progress by pushing commits to GitHub. When I’m ready to publish, I’ll merge into my master branch and Heroku will automatically deploy it. Nice!
