It’s that time again! Coder’s Block v7 is live, which means I get to write about how I made it. This time around I used Eleventy, a “simpler static site generator” with a fantastic mascot.
Switching From GatsbyJS
The previous iteration, Coder’s Block v6 which I launched just last year, was built on GatsbyJS. It was fun, but I soon realized that it was way more than my little portfolio/blog site needed.
GatsbyJS doesn’t just build your site, it also lives on the client-side doing all sorts of tricksy things to speed up subsequent page loads. That’s great for many sites, but my typical visitor reads a single article and then goes on their way, so I don’t get much benefit there.
What I really wanted were clean, lightweight pages without the added complexity of a client-side framework. That’s where Eleventy comes in. Once your site is built and deployed, there’s no sign that Eleventy was even involved. It’s just a bunch of vanilla pages, which is exactly what I want.
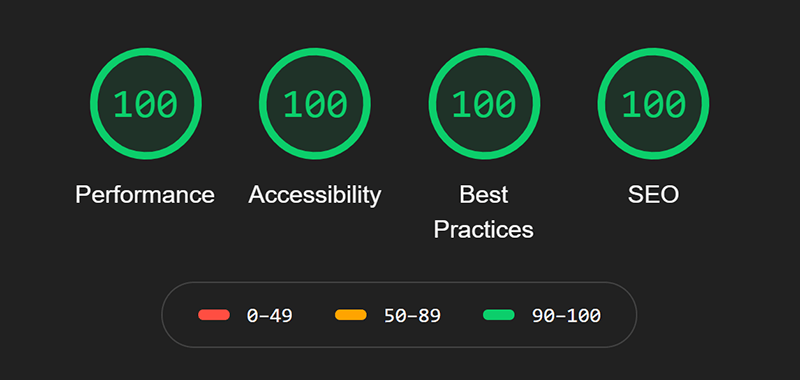
Let’s See Those Scores
I finally scored perfect 100s across the board with Lighthouse. Hooray!

Before this, I was missing a couple points for not using HTTP/2. The site was hosted on Heroku which doesn’t support it. Coder’s Block v7 made the switch to Netlify which does support HTTP/2, so that’s awesome.
Netlify is as easy to use as I’ve been hearing. It also supports the same deployment pipeline I’ve grown accustomed to — I push changes to my master branch on GitHub, Netlify picks it up, builds it, and deploys automatically.
Other Bits
Now for some shout-outs to the various tools that helped me make Coder’s Block v7.
- Eleventy and Netlify, as already mentioned.
- I used ColorSpace to put a color palette together, Leonardo to make color adjustments for accessibility, and WebAIM’s Contrast Checker to check my color contrast ratios.
- The curves in the header were generated by Get Waves.
- SVG icons are from Font Awesome. This is old news by now, but Font Awesome isn’t just about font icons anymore. You can get every icon as an SVG.
Easter Egg
One last thing. I also spent way too much time adding a little easter egg. If you find a pink fish, give it a click.
Thanks for stopping by!