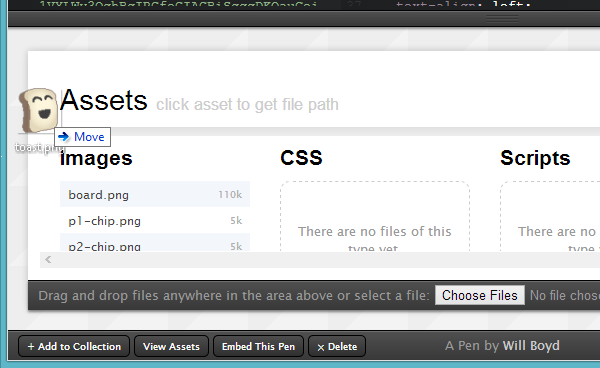
I’ve been working on a CodePen that lets you drag files from your desktop to drop on the page. Problem is, if you have a pro account, dragging a file over the page causes the assets box to pop up. Normally this is a convenient way to upload assets, but you can imagine how this gets in the way when your CodePen has its own drag and drop mojo going on.
Update: CodePen’s Boomerang update has fixed this problem. Hooray! Leaving this post for posterity.

Even worse, the assets box pops up when you drag a file over any CodePen. Essentially, this means that if your CodePen uses drag and drop, all pro users will get a bad demo.
But good news! There’s a simple fix. You can catch the relevant events yourself and stop them before they have a chance to trigger the assets box. Just add this to your JavaScript:
document.querySelector('html').ondragenter = function(e) {
e.stopPropagation();
return false;
};
document.querySelector('html').ondragover = function(e) {
e.stopPropagation();
return false;
};And here’s the same in jQuery, if you prefer:
$('html').on('dragenter dragover', function(e) {
e.stopPropagation();
});