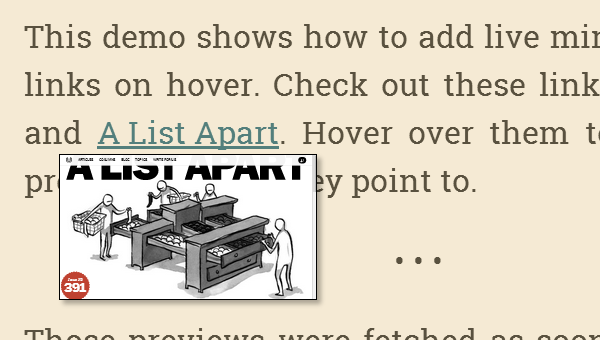
So, I wrote a little something that shows a mini-preview of what a link points to when you hover over it. I call it… MiniPreview.
How It Works
MiniPreview started out as a simple CodePen idea, but I liked it enough to make it into a stand-alone jQuery plugin. It’s basically a hover effect that shows a small iframe under the link. Showing a full-sized site in a tiny iframe isn’t very useful, so I use a bit of CSS to scale the site within the iframe down while preserving the dimensions of the iframe. CodePen does the same thing. Looks like this:
/* 1:1 ratio */
iframe { transform: scale(1); width: 100%; height: 100%; }
/* 1:2 ratio */
iframe { transform: scale(.5); width: 200%; height: 200%; }
/* 1:4 ratio */
iframe { transform: scale(.25); width: 400%; height: 400%; }There’s also some logic to control when to load the iframe (immediately, when the link’s parent element is hovered, or when the link itself is hovered). Besides that, it was usual good times with CSS, HTML, and JavaScript. Using it is pretty simple:
$('a').miniPreview({ prefetch: 'parenthover' });Go Nuts
Here’s the finished demo:
It’s open source, so feel free to grab it from the MiniPreview GitHub repo and do what you will.