An “outbound link” is a link on your site that points to an external site. Google Analytics can track clicks on outbound links, but it takes a bit of setup. It’s not so bad, though. This post will walk you through it.
Getting Things in Place
First, we need to know which links are outbound so we know which clicks to track. We can accomplish this by using link types and tagging the link as external:
<a href="http://isitchristmas.com" rel="external">external link</a>Now a bit of jQuery can find these links and set up an event handler for whenever they’re clicked:
$('[rel="external"]').on('click', trackOutboundClick);Time to write the trackOutboundClick function:
function trackOutboundClick(e) {
var $link = $(e.currentTarget);
var url = $link.attr('href');
ga('send', 'event', 'outbound', 'click', url, {
'hitCallback': function() {
document.location = url;
}
});
}The function grabs the URL from the clicked link and sends it to Google Analytics as part of a tracked event. After that, the hitCallback function is executed, sending the visitor to the destination URL — just as clicking the link would have done naturally if it hadn’t been intercepted.
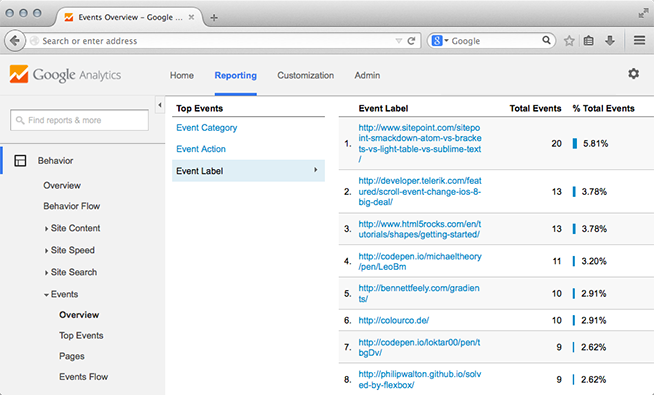
At this point, we are succesfully tracking outbound link clicks. Hooray! Go to your Google Analytics dashboard and navigate to Behavior > Events > Overview in the left nav. Click Event Label and gaze upon all that beautiful outbound link tracking.

Fixing New Tab Links
There’s a problem, though. Imagine this link on your site:
<a href="http://isitchristmas.com" rel="external" target="_blank">external link</a>That link opens in a new tab, but the hitCallback function would still change the current tab to the destination URL. That’s not good. We want the current tab to stay put when an external link opens in a new tab. Let’s fix that now:
function trackOutboundClick(e) {
var $link = $(e.currentTarget);
var url = $link.attr('href');
var target = $link.attr('target');
ga('send', 'event', 'outbound', 'click', url, {
'hitCallback': function() {
if (target !== '_blank') {
document.location = url;
}
}
});
}Production vs Development
Looking good. Now let’s add a nice-to-have. It’s common to use Google Analytics in production, but exclude it in your dev environment:
if (IS_PRODUCTION) {
// Google Analytics tracking code goes here
}We should make our code tolerant of the fact that Google Analytics (and thus the ga object) may not be present, in which case we can just log to the console instead (to help with debugging in dev). Here we go:
function trackOutboundClick(e) {
var $link = $(e.currentTarget);
var url = $link.attr('href');
var target = $link.attr('target');
if ('ga' in window) {
ga('send', 'event', 'outbound', 'click', url, {
'hitCallback': function() {
if (target !== '_blank') {
document.location = url;
}
}
});
} else {
console.log('Track outbound click: ' + url);
}
}Recap (AKA TLDR)
Now you have a solid solution for tracking outbound links with Google Analytics. To recap, here’s everything together in a single mock page:
<!DOCTYPE html>
<html>
<head>
<title>Mock Page</title>
<script>
// IS_PRODUCTION should be set to true/false by this point
if (IS_PRODUCTION) {
// Google Analytics tracking code goes here
}
</script>
</head>
<body>
<a href="http://isitchristmas.com" rel="external" target="_blank">external link</a>
<!-- more page content goes here -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
function trackOutboundClick(e) {
var $link = $(e.currentTarget);
var url = $link.attr('href');
var target = $link.attr('target');
if ('ga' in window) {
ga('send', 'event', 'outbound', 'click', url, {
'hitCallback': function() {
if (target !== '_blank') {
document.location = url;
}
}
});
} else {
console.log('Track outbound click: ' + url);
}
}
$(document).ready(function() {
$('[rel="external"]').on('click', trackOutboundClick);
});
</script>
</body>
</html>