This is a popcorn post of various tips and tricks I’ve picked up as a web developer. These are by no means earth-shattering revelations that will redefine everything you thought you knew about web development… but hopefully you’ll pick up something new to add to your arsenal.
1. Use “Can I Use…”
I put this one first, since it’s so damn useful, every day. The “Can I Use…” site is indispensable. When in doubt, use it to check the browser support for any feature you’re thinking of using. It also offers links to polyfills, workarounds, and other resources to help you make things work in all browsers.
2. OS X Pixel Zoom
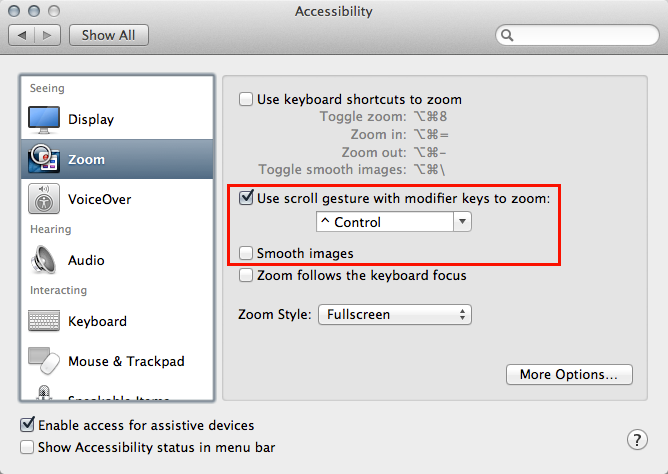
Need things to be pixel perfect? OS X has a really handy pixel zoom feature built in. Go to System Preferences… > Accessibility > Zoom. On the right, check “Use scroll gesture with modifier keys to zoom”. Uncheck “Smooth images” to keep pixels crisp while zooming. Now you can zoom in and out by holding control while scrolling your mouse/trackpad up and down.

3. Fire Once
Sometimes you want to make sure an action only happens once. Classic example: you don’t want customers machine-gun-clicking the purchase button on a checkout page. This is the perfect situation for jQuery’s .one(). It works just like .on(), but will not fire more than once:
$('#confirm-purchase').one('click', makePurchase);4. Smoother CSS Animations
If possible, always prefer transform: translate(x, y) for CSS animations over other positioning properties like top/left or margin. The transform property is massively more performant and supports sub-pixel positioning which makes your animations even smoother. Paul Irish has a great write-up that dives into the details.
Update: Funny story, I ended up doing an entire talk on this.
5. Quick jQuery Version Check
You can check which version of jQuery a site is running without going into the source. Just bring up the console and type this:
$.fn.jquery
// displays something like "1.9.1"6. Perfect CSS Circle
Creating a circle in CSS is super easy:
div {
width: 100px;
height: 100px;
border-radius; 50%;
background-color: #ccc;
}Most importantly, the div doesn’t just appear round — it actually behaves round. Click and hover effects will have a circular threshold and box-shadow will be properly rounded.
7. Suppress Naughty Functions
alert() and console.log() might be useful for debugging, but you don’t want them leaking to production. Removing them is your best course of action, but as a safety net, you can also turn them into harmless “no-op” functions with this:
window.alert = function() {};
console.log = function() {};8. Fix Jagged Fonts on Windows Chrome
Does your text look jagged on Windows Chrome? You’re not imaging things. It’s a known issue that I’ve discussed before. Here’s the quick fix:
-webkit-text-stroke: 0.3px;9. Faster Way to Comment Out CSS
If you’re rapidly commenting/uncommenting styles while experimenting with CSS, then the proper syntax for CSS comments can get tedious really fast. That is, adding /* at the beginning of the line and then adding */ at the end. Ugh.
Instead, just stick an “x” (or whatever) at the front of a property name. This single character is enough to make the property name invalid, causing your browser to ignore it. Much faster!
body {
color: #624865;
xcolor: #484b64;
}10. JavaScript Parameters as an Array
You can call any JavaScript function with an array for the parameters. This is useful for functions like Math.max() that can take any number of parameters:
var nums = [5, 4, 9, 2, 6];
var max = Math.max.apply(null, nums); // max = 9This trick is brought to you by apply(). Read more about it on MDN.
Update: I’ve since written a deep dive into this function.
11. Quick Straight-Edge Guide
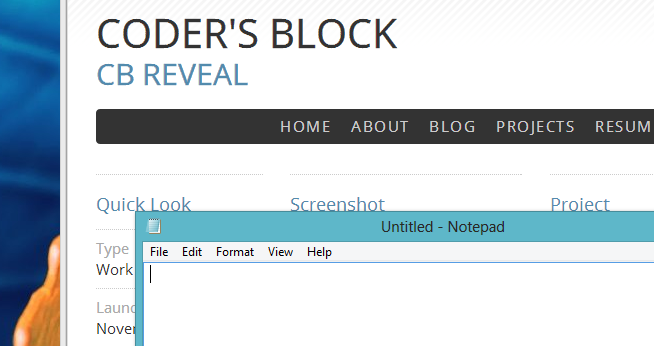
Need a quick straight-edge guide to check alignment in your layout? Use another window. As an example, this is me using a Notepad window to check that the baselines of my header text line up:

12. Calculate CSS Unit Values
A calc() expression lets you give complex length values to CSS properties. For example, want a div to be 80% wide, minus 40px? Just do this:
div { width: calc(80% - 40px); }13. Prevent Highlighting
You can use CSS to make text within an element unselectable:
div {
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-select: none;
user-select: none;
}This is nice for elements you know are prone to being double-clicked (like toggle switches), since double-clicking text can cause weird highlighting to appear. Use sparingly though, because you’ll be denying users the ability to select that text for copy/paste.
14. Be Strict
JavaScript is pretty slack about enforcing good coding semantics. If you want to hold your code to a higher standard, try enabling strict mode. Just stick this at the top of your file:
"use strict";This forces JavaScript to be pickier about what it considers errors, which in turn forces you to write better code. MDN has a good article with all the specifics.
15. Remove Outlines
Browsers give focusable elements (like hyperlinks, buttons, or anything with a tabindex attribute) visible outlines when you click them. Generally this is good for usability, but depending on what you’re doing, it may just be unsightly. You can prevent this with a bit of CSS:
button:focus { outline: none; }Just remember to use with caution and consider adding other visual cues to preserve usability.
16. Shorter Script Tags
HTML5 does not requre the type attribute on script tags. You can safely use <script> instead of <script type="text/javascript"> for your JavaScript.
17. Protocol-Relative URLs
When working on a secure page (one served via https), you want to make sure all external images, scripts, etc. linked within are also served via https. Otherwise, your visitors will get a scary warning about secure/unsecure items. Fortunately, you can make external links automatically use the same protocol your page is using with protocol-relative URLs. For example:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>Notice the URL starts with double slashes. Now that script file will always be fetched with the appropriate protocol, whether it’s http or https. That’s one less thing for you to worry about. Paul Irish discusses this technique in more detail.
Update: This is now considered an anti-pattern. It’s better to just use https links.
18. Word Break Opportunity
Really long, unwrapping text can wreck a layout. Displaying URLs is a common offender. Fortunately, you can insert optional break points in your text with <wbr>. Your browser will wrap the text at these break points only when necessary.
For example, here’s a crazy long URL:
http://www.subdomain.domain.com
/some_directory /another_directory /i_like_directories /this_needs_more_directories /directories_are_a_great_source_of_vitamin_d /some_page.html
Notice how it still wrapped? Because I used <wbr>:
http://www.subdomain.domain.com<wbr>/some_directory<wbr>/another_directory<wbr>/i_like_directories<wbr>/this_needs_more_directories<wbr>/directories_are_a_great_source_of_vitamin_d<wbr>/some_page.html19. Stylish Console Logs
You can style the text you display via console.log() with CSS. Just stick “%c” at the beginning of your string, then add a second string parameter for the CSS. Like so:
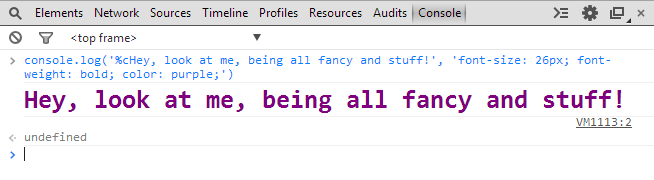
console.log('%cHey, look at me, being all fancy and stuff!', 'font-size: 26px; font-weight: bold; color: purple;')And this is what you get:

20. Browser Window Screenshots
Both Windows and OS X let you take a screenshot of just your browser window — handy for sending to a client or to muck around with in Photoshop.
In Windows: hit alt + print screen. An image of the current window will be saved to your clipboard.
OS X is a little more convoluted: hit command + shift + 4, then hit spacebar. Your cursor will change to a little camera. Now click on the window you want to screenshot. The image will be saved to your desktop.
Done!
That’s all for now. Hopefully I’ve shown you at least one new thing. Thanks for reading!
