Today marks exactly 10 years since my first blog post on Coder’s Block! This is also my 100th post! To celebrate, I’m taking a look back at how Coder’s Block has changed through the years.

I’m mostly writing this for myself. The nostalgia is fun.
OK, I Lied… Kind Of
When I say 10 years and 100 posts, I’m referring to the Coder’s Block web development blog. This site actually started out as a personal blog 17 years ago when I was graduating college and wanted a place to write about life and stuff.
I’m still going to talk about those early days, but for me the real starting point is when I started writing about web development.
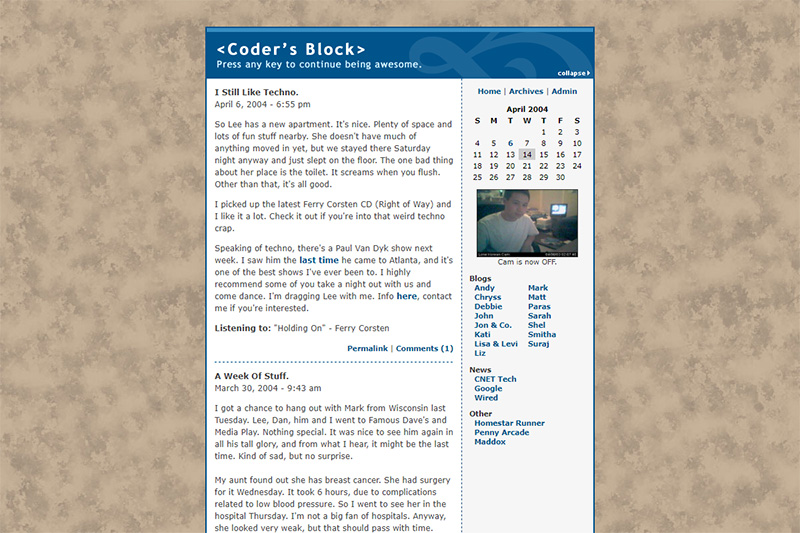
Version 1 (2003)

I wanted a blog. MovableType was popular at the time, so I gave it a try, but ultimately decided that I wanted greater control. So I built everything myself — the CMS, database back-end, accounts and authentication, comment system, all of it.
It was mostly me just yammering about music and parties and whatever.
The boxy, compact look was very common back then. It was only 584px wide. Responsive web design wasn’t a thing yet.
I built it using Dreamweaver, with PHP and MySQL for the back-end.
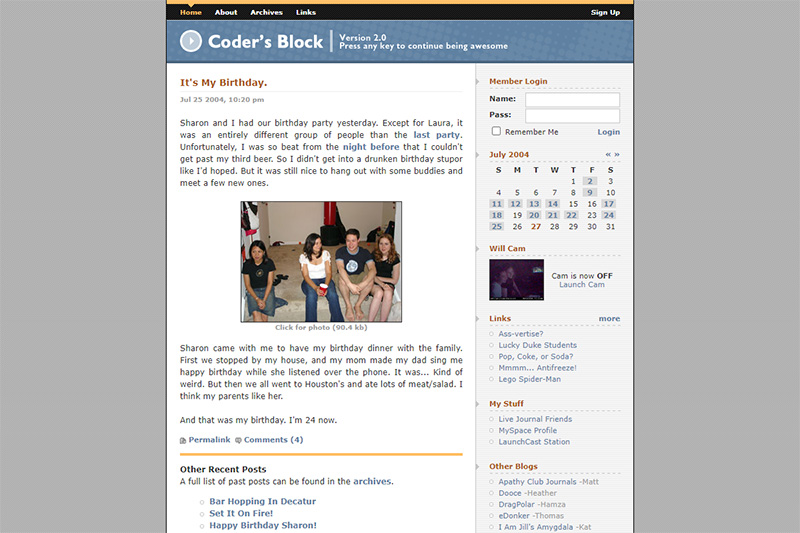
Version 2 (2004)

v2 was an incremental upgrade. Same back-end, same basic layout, just a bit wider. No more weird mud background. Same nonsense blogging, though eventually I just sort of stopped.
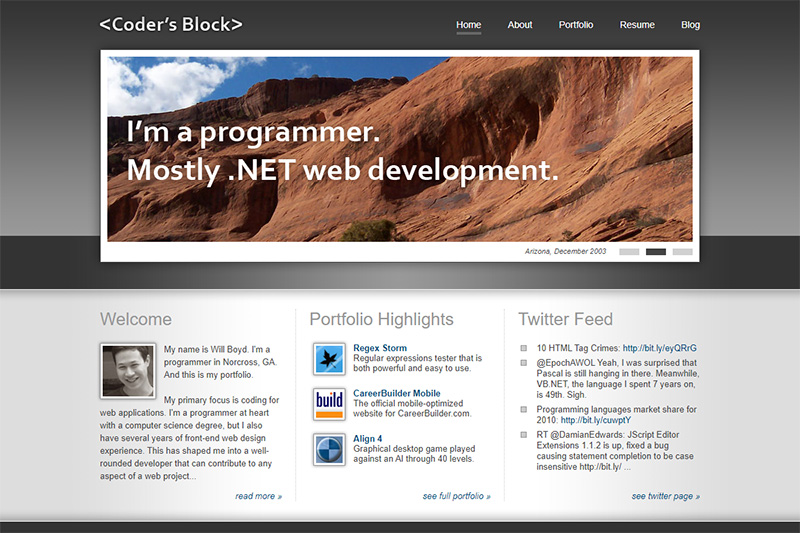
Version 3 (2010)

Big corporate vibes with this one. I was trying to look professional. It had a carousel, because I felt like my site needed that for some reason.
I’d been a .NET developer for 7 years by this point, so building the site in C# .NET seemed like the way to go.
This is when I started the web development blog you see now. It was a separate Blogger blog, because I just wanted to start writing and not spend forever building my own thing like I did with v1.
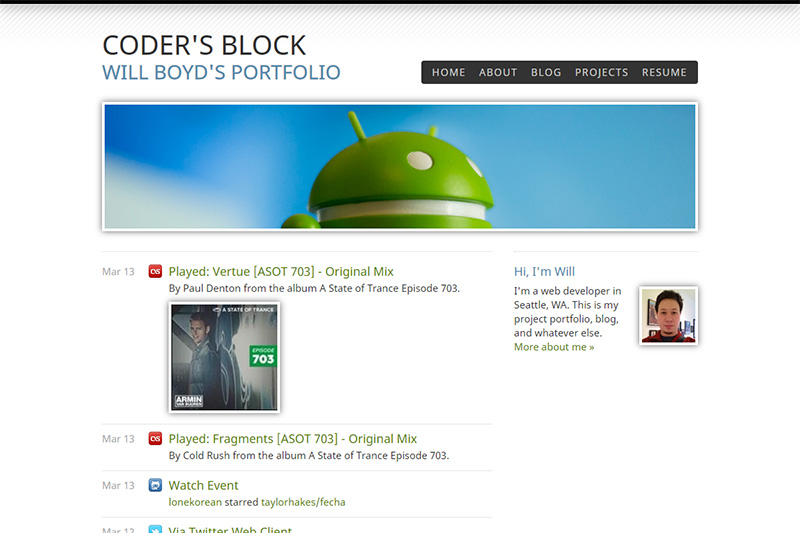
Version 4 (2012)

The big hook for v4 was the Super Feed. It grabbed posts, events, and photos from my various social media accounts and mixed them all together on my homepage. I thought it was pretty neat.
In 2014, I finally migrated the blog to WordPress on my domain. That meant the blog was running on PHP, side-by-side with the rest of the site that was still on C# .NET.
This was also the first version of Coder’s block to be responsive.
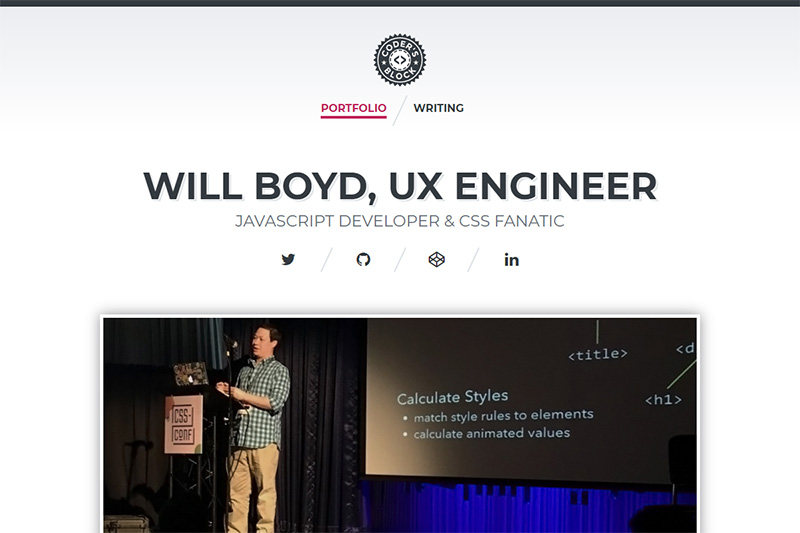
Version 5 (2017)

I aimed for a cleaner, more stately look with v5, along with a greater focus on accessibility. It had some upgrades here and there, but otherwise used the same tech.
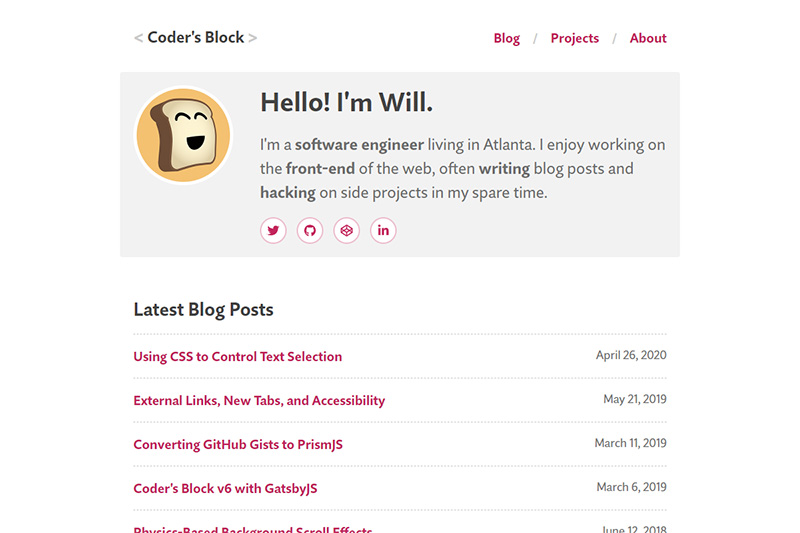
Version 6 (2019)

I decided that the C# .NET + PHP + MySQL back-end was more complexity than I cared for and wanted to simplify things. Folks recommended I try GatsbyJS, so I did. It was both simpler and not. Regardless, no more WordPress. My blog was now fully integrated with the rest of the site.
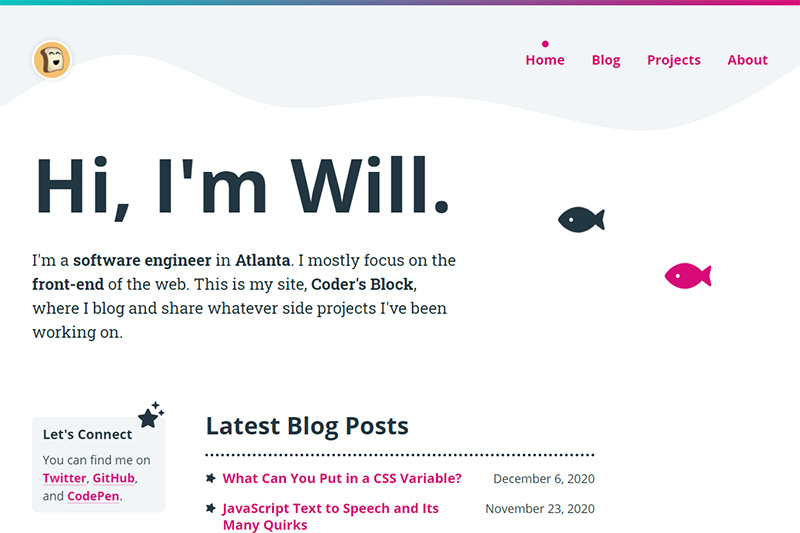
Version 7 (2020)

And that brings us to v7, made with Eleventy. I launched it just last month, so I won’t bother repeating what I’ve already said about it.
Good Things
I’ve learned a ton from building (and rebuilding) Coder’s Block throughout the years. I’ve also learned a ton from all the writing I’ve done for the blog. It has definitely helped me build up my career as a front-end software engineer. If you’re thinking about creating your own portfolio and/or blog, I highly recommend you go for it!
Thanks for joining me on my nostalgic retrospective. I’m looking forward to another 10 years!
